
Раскрутка сайта в сети Internet.
Сайт школы
№6
новая работа
Motion анимация для текста.
Инструкция по созданию этого банера.
1.
Сначала надо выбрать размеры сцены 648х60 пикселей.

для этого в меню свойства выбрать размер – 648 на 60 (вместо 640 на 290)
2. Нарисуем прямоугольник, заливка круговой градиент, цвет - серый

3. Сделайте надпись, выберите инструмент
карандаш
![]() и нарисуйте
слово БАНЕР
и нарисуйте
слово БАНЕР
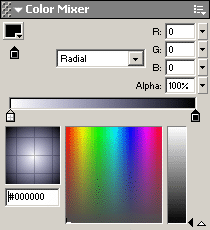
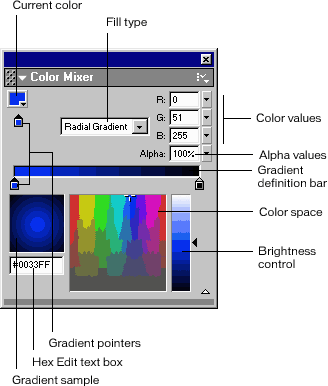
4. Внутри выполните заливку круговым градиентом, цвет зелёно-голубой

для этого измените Gradient pointers на голубой, а Gradient defition bar на зеленый.
5. Теперь создадим новый слой, для этого на монтажном столе нажмем ![]()

добавиться слой 2.
6. Теперь закроем слой 1 (делать это не обязательно, но очень полезно), для этого щелкнем по белой точке под "глазом" и "замочком".
7. Далее работаем со слоем2 (можно переименовать). Делаем надпись.
8. На монтажном столе под цифрой 25 вставим ключевой кадр. Для этого щелкнем левой кнопкой мыши под цифрой 25, т.е. поставим маркер, далее выберем Вставить-Ключевой кадр (или F6).
9. Теперь поставим маркер в 1 кадр, и выберем в свойствах кадра Пара - Motion. Далее маркер в 25 кадр и переместим надпись Уроки.

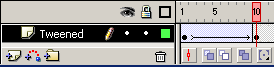
10. Если все верно, то получим похожую картинку.

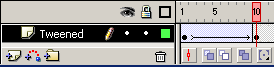
11. Если допустили ошибку, то результат таков:
![]()
Еще раз проверьте слои и своства кадра.
12. На монтажном столе под цифрой 50 вставим ключевой кадр. Для этого щелкнем левой кнопкой мыши под цифрой 50, т.е. поставим маркер, далее выберем Вставить-Ключевой кадр (или F6).
13. Теперь поставим маркер в 1 кадр, и выберем в своствах кадра Пара - Motion. Далее маркер в 50 кадр и переместим логотип Flаsh. добавив приэтом вращение CW.

14. Если все верно, то получим похожую картинку.

15. Если допустили ошибку, то результат таков:
![]()
Еще раз проверьте слои и свойства кадра.
16. Теперь посмотрим что получилось. Управление - Проверить ролик.
17.
Добавте гиперссылку и банер готов.

