

Выбор цветов
Вслед за инструментами Лупа и Рука на панели инструментов расположены средства выбора цвета Colors (Цвета). С помощью этих инструментов можно легко выбирать цвет контуров и цвет заливок (как указывалось в предыдущем разделе, контуры и заливки составляют основу векторной графики).
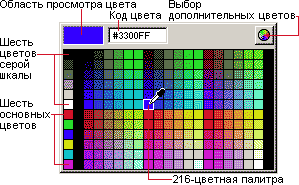
![]()
Для того чтобы выбрать Цвет контуров (Stroke color), щелкните мышью на квадратике со стрелкой вниз рядом со значком карандаша. Если кнопку мыши не отпустить сразу же, откроется палитра выбора цвета, а указатель мыши примет вид пипетки. Палитра содержит 216 цветов, которые считаются так называемыми "безопасными" цветами WWW. Это означает, что они точно передаются при просмотре на устройствах, использующих 256-цветный режим.
Слева и справа от 216-цветной "безопасной палитры" расположены черные столбцы, а левый крайний столбец предназначен для быстрого выбора стандартных цветов. Он включает шесть "безопасных" градаций серого (включая черный и белый), а также шесть "основных" компьютерных цветов: красный, зеленый, синий, желтый, голубой (cyan) и сиреневый (magenta). Разумеется, эти цвета есть и в 216-цветной "безопасной" палитре, но для удобства они продублированы в левой колонке.

Окно выбора цвета контура
Разработчики программы Flash осознавали, что в окне выбора цвета каждый из цветных квадратиков-образцов занимает слишком мало места, чтобы пользователь мог объективно оценить его. Дополнительную трудность при оценке отдает соседство образцов друг с другом. Поэтому здесь также предусмотрена область предварительного просмотра цвета. Эта область автоматически закрашивается тем цветом, на который в данный момент наведен указатель мыши. Поскольку эта область больше по размеру и отделена от цветовой палитры, она лучше позволяет оценить выбранный цвет.
| Как указывает известный веб-дизайнер Д. Кирсанов, восприятие цвета сильно зависит от величины области, закрашенной этим цветом. Поэтому если цвет выбирается для заливки крупных элементов рисунка или для очень толстых контуров, то заранее объективно оценить результат, пользуясь только областью предварительного просмотра, все равно не получится - она для этого слишком мала. Однако она вполне подходит, если подбирается цвет для тонких контуров или для заливки небольших областей. |
Таким способом можно выбрать только те цвета, которые входят в "безопасную" палитру. В большинстве случаев этого вполне достаточно (тем более, что чаще всего с помощью программы Flash готовят материал именно для WWW). Если же нужен какой-либо другой цвет, можно щелкнуть на кнопке с изображением цветового круга.
При этом откроется стандартное окно выбора цвета операционной системы, для операционной системы Windows оно изображено на рисунке. Здесь можно выбрать любой из 16 миллионов цветов True Color. Визуальный выбор осуществляется путем перемещения крестообразного маркера по цветовому полю: горизонтальное смещение определяет тон (цветовой оттенок), а вертикальное - насыщенность. Кроме того, справа расположена отдельная линейка изменения яркости. Можно также ввести числовые параметры цвета либо в формате "оттенок - насыщенность - яркость" (так называемая шкала HSB: Hue, Saturation, Brightness), либо в "стандартном" компьютерном формате RGB, указав величину красной, зеленой и синей составляющих.
| Например, указав величину красной составляющей 255 (максимум), а зеленой и синей - 0 (это можно кратко записать так: RGB 255, 0, 0), можно получить в результате чистый красный цвет. Значение RGB 0, 255, 0 соответствует чистому зеленому, а RGB 0, 0, 255 - чистому синему цвету. |
Яркость каждой из составляющих варьируется от 0 до 255. Например, указав RGB 0, 0, 127, мы получим темно-синий цвет. Смешав в равных пропорциях красный и зеленый цвета (RGB 255, 255, 0), мы получим желтый. Шкала RGB весьма удобна для получения чистых цветов, но если необходим какой либо тонкий оттенок, "угадать" нужные значения RGB весьма непросто. Поэтому многие компьютерные художники и дизайнеры пользуются шкалой HSB (Hue, Saturation, Brightness - оттенок, насыщенность, яркость).

Стандартное окно выбора цвета операционной системы Windows
Обычно, оттенок имеет смысл углового значения (от 0 до 360 градусов), а цвет и насыщенность изменяются в диапазоне от 0 до 1. Однако в диалоговом окне Windows все эти параметры варьируются от 0 до 240.
Первое значение задает цветовой оттенок, причем значение 0 (или 240 - здесь цветовой круг замыкается) соответствует красному, 80 - зеленому и 160 - синему цвету. Между этими значениями расположены все промежуточные оттенки (нетрудно догадаться, например, что желтому цвету соответствует число 40 - среднее арифметическое между 0 и 80). Второе значение в системе HSB соответствует насыщенности цвета. "Чистые" цвета здесь получаются при значении 240, а если значение насыщенности равно 0, то цвет заведомо будет одной из градаций серого (цветовой оттенок не имеет значения). Что касается третьего значения, яркости, то при ее значении, равном 240 всегда получается белый цвет, а при яркости, равной 0 - всегда черный (остальные составляющие в этих случаях не играют роли). "Чистые" цвета получаются при средней яркости (120). Например, значение HSB 0, 240, 120 дает чистый красный цвет, а HSB 200, 240, 60 - темно-сиреневый (фиолетовый).
| Кстати, ввести любое значение цвета в формате RGB можно, не покидая окна, изображенного на рисунке. Для этого следует щелкнуть мышью в поле ручного ввода и задать требуемый цвет с клавиатуры. Правда, в отличие от стандартного окна выбора цвета Windows здесь придется вводить RGB-значеиия цвета в шестнадцатеричной системе счисления (например, 00FF00 вместо 0, 255, 0), так же, как это принято в атрибутах тегов HTML (ср. например, такую запись: <BODY BGCOLOR=#00FF00 TEXT=#FF00FF>). |

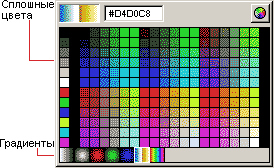
Выбор цвета заливки
Итак, с помощью вышеописанного окна выбора цвета контура можно выбрать цвет для рисования будущих контуров. Можно также изменить цвет уже существующих контуров - это происходит в том случае, если в момент выбора цвета какой-либо контур изображения выделен. А для того чтобы выбрать цвет заливки (Fill color), щелкните на таком же квадратике рядом со значком "заливка" ("банка с краской"). При этом появится почти такое же окно выбора цвета, как и для контура.

Линейный градиент
Однако, если внимательно посмотреть, где изображено это окно, можно заметить некоторые отличия. Дело в том, что заливка в программе Flash может быть не только одноцветной, но и градиентной, то есть такой, в которой один цвет плавно переходит в другой .

Круговой градиент
Градиенты могут быть как линейными, так и круговыми . Мы еще поговорим о том, как создавать и редактировать такие градиентные заливки, а сейчас просто обратите внимание на то, что в окне выбора цвета заливки в нижней части есть выбор из нескольких готовых градиентов: трех линейных и четырех круговых. Кроме того, следует иметь в виду, что "безопасная" 216-цветная палитра в окне выбора цвета всего лишь задается по умолчанию.
![]()
Итак, продолжим исследовать панель инструментов программы Flash, Прямо под инструментами для выбора цвета заливки и контура расположены три небольшие вспомогательные кнопки. Одна из них предназначена для установки цветов по умолчанию, другая - для обнуления цвета, и третья - для того чтобы, обменять цвет контура и цвет заливки.
